
Công nghệ in tiên tiến cho máy in khổ lớn kỹ thuật số
Công nghệ in tiên tiến dành cho máy in khổ lớn kỹ thuật số Trong thế giới phát triển nhanh chóng ngày nay, nơi

Cho dù bạn đang tạo trang web cho một doanh nghiệp nhỏ, sản phẩm, dịch vụ hay danh mục đầu tư của riêng bạn, thì điều cần thiết là phải làm quen với những kiến thức cơ bản về thiết kế web. Có một số yếu tố chính cần xem xét, chẳng hạn như mục đích của trang web của bạn, xác định đối tượng, thiết kế, khả năng sử dụng và thương hiệu.
Hiểu những kiến thức cơ bản về thiết kế web có thể giúp nâng cao danh tiếng của thương hiệu hoặc doanh nghiệp của bạn bằng cách xây dựng uy tín và thiết lập niềm tin với khách truy cập. Mặc dù có nhiều khía cạnh của thiết kế web cần xem xét, chúng tôi sẽ đề cập đến một số kiến thức cơ bản về thiết kế web mà bạn sẽ cần để bắt đầu trên trang web của mình.

Giai đoạn đầu tiên của việc tạo trang web của bạn là xác định mục đích của trang web của bạn. Bạn đang tạo một danh mục đầu tư kỹ thuật số, giới thiệu các dịch vụ của doanh nghiệp mình cho khách hàng tiềm năng hay bán sản phẩm trực tuyến? Mục tiêu của trang web của bạn là gì? Rõ ràng là chìa khóa: nếu người dùng không hiểu trang web của bạn, họ sẽ rời đi. Mục đích trang web của bạn phải rõ ràng và trực tiếp.

Trang web của nhà văn Elna Cain là một ví dụ tuyệt vời. Trong màn hình đầu tiên của trang đích, người xem nhanh chóng biết Elna là một nhà văn tự do chuyên về tiếp thị kỹ thuật số và sao lưu nó bằng kinh nghiệm, lời chứng thực và kết quả của cô ấy. Người dùng có thể biết ngay rằng cô ấy cung cấp dịch vụ copywriting, ghostwriting và blog.
Khi bạn thiết lập mục đích cho trang web của mình, bước tiếp theo là xác định đối tượng mục tiêu của bạn.
Trang web của bạn dành cho ai? Thiết kế cho người dùng dự định của bạn là một trong những điều cơ bản tinh túy của thiết kế web. Nếu bạn là một nhà thiết kế sản phẩm đang tìm kiếm một công việc mới, đối tượng mục tiêu của bạn cho trang portfolio của bạn sẽ là những người quản lý và tuyển dụng. Điều này sẽ giúp xác định đâu là mức độ ưu tiên trên trang web của bạn và cách đưa người dùng đến đúng nơi.
Để xác định đối tượng mục tiêu của bạn, hãy tiến hành nghiên cứu người dùng về nhân khẩu học, vị trí và mục tiêu của người dùng. Cân nhắc xem xét các trang web của đối thủ cạnh tranh và các trang truyền thông xã hội của họ để phân tích đối tượng mục tiêu của họ là ai và so sánh họ với nhu cầu của trang web của bạn. Cũng cố gắng nghiên cứu đối tượng mục tiêu của bạn và điều chỉnh nội dung trang web của bạn và sao chép theo nhu cầu của họ. Điều này làm tăng cơ hội họ nhớ trang web của bạn.

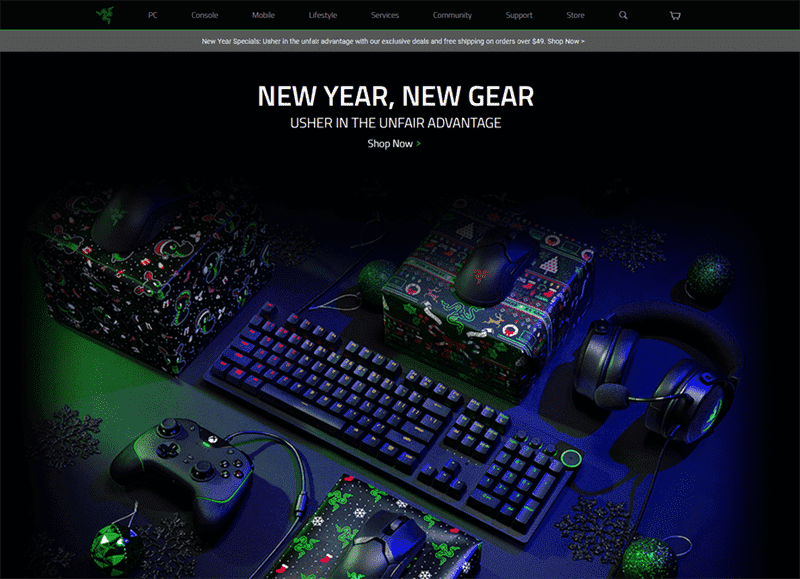
Razer tạo ra các thiết bị ngoại vi chơi game cho máy tính và bảng điều khiển trò chơi điện tử. Thương hiệu, cách phối màu và sử dụng hình ảnh tối của Razer đều thu hút các game thủ, những người có xu hướng chơi trong các bối cảnh tối hơn. Thông qua việc sử dụng hình ảnh về các sản phẩm trò chơi của họ cũng như giọng điệu trong ngôn ngữ của họ, quảng cáo “lợi thế không công bằng” cho sản phẩm của họ, công ty đã xác định rõ ràng đối tượng mục tiêu của họ.
Razer nỗ lực phối hợp để tiếp cận khán giả của mình thông qua cổng thông tin cộng đồng của mình. Trên trang web mới của bạn, hãy xem xét bao gồm một phần cộng đồng, hoặc ít nhất, một trang liên hệ.
Bây giờ bạn đã biết mục đích và đối tượng của trang web của mình, đã đến lúc lập kế hoạch. Bạn đang tạo trang web của mình thông qua việc thuê một nhà phát triển hay đang cố gắng tìm hiểu HTML, CSS và Javascript? Nếu bạn không, đừng nản lòng. Có các dịch vụ như Squarespace, Wix và WordPress cung cấp các cách không cần mã để xây dựng trang web hỗ trợ nền tảng máy tính để bàn và di động.

Sau khi đã quyết định, hãy tính toán ngân sách của bạn cho việc lưu trữ web và tên miền. Và quyết định khi nào bạn sẽ khởi chạy trang web của mình. Nếu bạn muốn biết thêm thông tin về cách tạo trang web, chọn miền và lưu trữ web, chúng tôi sẽ giúp bạn.
Tạo ý tưởng cho trang web của bạn bằng cách tìm kiếm nguồn cảm hứng từ các trang web khác! Nếu bạn đang cảm thấy bế tắc, bối rối không biết bắt đầu từ đâu hoặc không chắc chắn về cách bạn muốn trang web của mình trông như thế nào, có rất nhiều trang web để đáp ứng bảng màu của bạn.
Bạn có thể bắt đầu bằng cách xem Awwwards, nguồn cảm hứng khởi đầu cho nhiều kiểu nhà thiết kế khác nhau. Họ có hàng chục trang web nổi bật, từng đoạt giải thưởng. Chúng tôi cũng có rất nhiều thiết kế web và mô hình đầy cảm hứng được trưng bày trên trang khám phá của chúng tôi. Và tất nhiên, xem xét các doanh nghiệp và sản phẩm cạnh tranh hoặc danh mục đầu tư của các nghệ sĩ và nhà thiết kế khác cũng có thể khơi dậy ý tưởng cho trang web của bạn.

Trang đích của Figgy & Plum, trong hình trên, là một ví dụ hấp dẫn về cảm hứng thiết kế web. Nó khiến tôi muốn ăn ở tiệm bánh này. Trang web của bạn phải truyền cảm hứng cho người dùng thực hiện hành động, cho dù đó là mua sản phẩm, tạo khách hàng tiềm năng hay liên hệ với bạn để phỏng vấn xin việc.
Một trong những kiến thức cơ bản về thiết kế web liên quan đến việc thiết kế với lưới. Hệ thống lưới là một bố trí dựa trên các phép đo và hướng dẫn. Lưới được tạo thành từ các cột (không gian được chỉ định để bố trí nội dung) và rãnh (khoảng trống giữa các cột). Họ chia trang thành các phần để sắp xếp nội dung và phân cấp.

Khi nghĩ về lưới và bố cục, điều quan trọng là phải nghĩ xem điều đó sẽ ảnh hưởng như thế nào đến thiết kế đáp ứng của bạn. Điều này có nghĩa là cách thiết kế web của bạn sẽ thích ứng với các kích thước màn hình khác nhau. Dưới đây là một số loại bố cục:
Trang web của bạn nên kết hợp sử dụng rộng rãi kiến trúc thông tin và hệ thống phân cấp trực quan mạnh mẽ để tạo ra trải nghiệm liền mạch cho người dùng của bạn. Nếu thông tin trên trang web của bạn dễ tiêu hóa và có cấu trúc tốt về mặt thẩm mỹ, nó sẽ giúp khách truy cập của bạn hoàn thành tác vụ người dùng của họ nhanh hơn.
Có nhiều cách để cải thiện hệ thống phân cấp trực quan của trang web của bạn. Một số cách để cải thiện hệ thống phân cấp trực quan là sử dụng màu sắc và độ tương phản để thu hút sự chú ý vào văn bản và các nút cụ thể, để thêm nhiều không gian tiêu cực hơn xung quanh một phần tử bạn muốn người dùng tập trung vào và sự cân bằng và đối xứng trong bố cục có thể giúp mọi thứ trở nên đơn giản và dễ sử dụng.
Hiểu các mẫu đọc cũng có thể giúp xác định nơi lưu giữ thông tin. Nghiên cứu đã chỉ ra rằng nhiều khách truy cập quét các trang web theo kiểu F hoặc Z. Thông thường, người dùng sẽ quét các trang có nhiều văn bản theo kiểu F.

Đó là lý do tại sao thông tin quan trọng và phù hợp nhất nằm ở trên cùng bên trái và trên đầu trang. Các trang đích đơn giản, ít văn bản hơn thường được quét theo kiểu Z. Nhưng theo thời gian, điều này có thể thay đổi khi kích thước màn hình thay đổi hoặc nếu việc sử dụng thiết bị di động trở thành thiết bị chính. Để tránh điều này, hãy luôn ghi nhớ người dùng của bạn và nghiên cứu về người dùng cũng như cách họ sử dụng trang web của bạn.
Điều cơ bản của việc tạo điều hướng trang web tốt là hệ thống phân cấp hợp lý, tính đơn giản và tính linh hoạt. Điều hướng tốt là chìa khóa để giúp người dùng tìm thấy những gì họ cần và đi đến những nơi họ cần.

Có một số kiểu điều hướng bạn có thể gặp trên bất kỳ trang web nào. Một số ứng dụng và trang web dành cho thiết bị di động sẽ sử dụng kết hợp chúng.
Thương hiệu là một phần không thể thiếu đối với cách người dùng nhận diện trang web của bạn. Bạn muốn trang web của mình miêu tả loại hình ảnh nào? Bạn muốn khách truy cập của mình nói gì về nó? Thương hiệu quyết định câu trả lời cho những câu hỏi đó. Hãy chắc chắn chú ý đến cách phối màu và kiểu chữ. Lựa chọn màu sắc và phông chữ của trang web phải nhất quán với thương hiệu của bạn.
Làm quen với những kiến thức cơ bản về lý thuyết màu sắc sẽ giúp bạn thiết lập thương hiệu và trang web của mình một cách lâu dài. Dưới đây là một số cách phối màu phổ biến sử dụng bánh xe màu để bắt đầu:

Kiểu chữ gói gọn thương hiệu của bạn mà không làm mất đi khả năng đọc. Và việc lựa chọn các phông chữ phù hợp sẽ làm tăng thêm phong cách tổng thể của trang web và thương hiệu của bạn. Nhà thiết kế nội thất Mikiya Kobayashi có một trang web tuyệt vời bắt chước thẩm mỹ đồ nội thất của ông: sạch sẽ, trang nhã và tiện dụng. Anh ấy hoàn thành điều này chủ yếu nhờ kiểu chữ, với tiêu đề đậm và phông chữ điều hướng kết hợp với kiểu chữ mỏng, sắc nét.

Đảm bảo kiểm tra xem phông chữ của bạn có phải là websafe không. Điều này có nghĩa là đảm bảo rằng các trình duyệt hỗ trợ phông chữ. Nếu phông chữ không an toàn cho web có thể dẫn đến văn bản trang web của bạn không được hiển thị chính xác trên trình duyệt đó. Kiểm tra danh sách các phông chữ an toàn trên web tốt nhất của chúng tôi.
Bây giờ bạn đã biết phải tìm ở đâu, chỉ có một số điều cần lưu ý khi chọn phông chữ của bạn:
Nội dung trang web của bạn, bao gồm bản sao, hình ảnh, video và các yếu tố tương tác khác, là phần thịt của trang web của bạn. Nó thu hút mọi người và giữ họ tham gia. Nó mang lại cho trang web của bạn ý thức về mục đích và truyền cảm hứng cho người dùng thực hiện hành động, cho dù đó là liên hệ với bạn hay mua sản phẩm.
Một số nhà tiếp thị và nhà thiết kế web cố gắng phát minh lại bánh xe bằng cách cố gắng nổi bật giữa đám đông hoặc tập trung nhiều vào nội dung hợp thời trang. Thay vào đó, tôi khuyên bạn nên cố gắng hết sức để làm cho nội dung của bạn trở nên xác thực. Nó sẽ cảm thấy giống như bạn và đúng với thương hiệu của bạn. Nói về sản phẩm, dịch vụ, nghiên cứu điển hình của bạn hoặc những gì bạn phải cung cấp.
Một công cụ mạnh mẽ khác của kiến thức cơ bản về thiết kế web là sử dụng hình ảnh. Nó có thể thu hút khán giả của bạn và hướng họ đến nội dung trang web của bạn.
Ví dụ dưới đây của DSKY mô tả một cách sinh động tính thẩm mỹ của thương hiệu lager thông qua hình ảnh. Nó sử dụng các hình minh họa dễ thương, sống động miêu tả khoảnh khắc thanh bình, hoàn hảo trong môi trường tự nhiên. Các bức tranh kết hợp với nhau để tạo ra một bức tranh tường kỹ thuật số. Hiệu ứng này mời khách truy cập cuộn xuống và tương tác với bản sao và nội dung của trang đích. Cũng cần lưu ý rằng Perfect Moment giới thiệu hình ảnh về những kẻ tụt hậu của họ.

Hình ảnh là một cách tuyệt vời để thu hút người xem, vì vậy hãy sử dụng công cụ này để làm lợi thế cho bạn. Điểm thưởng nếu bạn bao gồm trình diễn, video hoặc trình cấu hình sản phẩm. Đảm bảo kích thước tệp hình ảnh của bạn nhỏ để có thời gian tải trang tốt hơn. Hình ảnh của bạn phải có độ phân giải 72 PPI, đây là tiêu chuẩn cho web. Nếu bạn phải sử dụng hình ảnh có độ phân giải cao, hãy cân nhắc sử dụng hình thu nhỏ liên kết đến hình ảnh gốc.
Tính tương tác là một yếu tố hấp dẫn của kiến thức cơ bản về thiết kế web. Người dùng sẽ tương tác với trang web của bạn như thế nào? Thêm các yếu tố tương tác như ví dụ trong hình, sẽ làm cho trang web của bạn trở nên thú vị và nổi bật hơn. Nó cũng mang lại lợi ích cho sự tham gia của người dùng. Những yếu tố này có thể thu hút sự tò mò của khách truy cập, truyền cảm hứng cho họ khám phá các khía cạnh khác của trang web của bạn. Họ sẽ vén màn bí mật nào?

Tính tương tác tạo cơ hội cho người dùng tìm hiểu thêm về sản phẩm của bạn. Trình cấu hình ô tô trực tuyến là một cách tuyệt vời để người mua tiềm năng hình dung ra chiếc ô tô tiếp theo của họ. Các yếu tố tương tác có thể cung cấp hỗ trợ và khắc phục sự cố để khắc phục các sự cố tiềm ẩn. Ví dụ: các nhà sản xuất PC có thể cung cấp hướng dẫn từng bước về cách nâng cấp RAM của máy tính để bàn. Việc triển khai các yếu tố tương tác trên trang web của bạn có thể tiết kiệm thời gian cho người dùng, tăng mức độ tương tác và giáo dục khách truy cập về bạn, sản phẩm, dịch vụ hoặc doanh nghiệp của bạn.

Là một nhà thiết kế UX, tôi tin chắc rằng khả năng sử dụng là khía cạnh quan trọng nhất của kiến thức cơ bản về thiết kế web. Cần có thời gian để đầu tư và nghiên cứu trải nghiệm người dùng trên trang web của bạn, nhưng nó mang lại hiệu quả rất lớn. Khả năng sử dụng sẽ tạo ra hoặc phá vỡ trang web của bạn. Người dùng có thể hình thành một kết nối cảm xúc đối với trang web của bạn, tạo ra một trải nghiệm đáng nhớ cho họ. Nếu trang web của bạn khó sử dụng hoặc khách truy cập bị lạc, họ sẽ rời đi.

Đảm bảo trang web của bạn tuân theo 5 nguyên tắc về khả năng sử dụng: tính khả dụng, rõ ràng, công nhận, uy tín và phù hợp. Giúp người dùng hoàn thành các mục tiêu và nhiệm vụ trang web của họ dễ dàng nhất có thể. Trước khi khởi chạy trang web của bạn, bạn nên thực hiện kiểm tra khả năng sử dụng. Những vấn đề lớn nhất mà người dùng gặp phải với trang web của bạn là gì? Giải quyết nhiều vấn đề nhất có thể trước khi triển khai trang web của bạn với thế giới. NNGroup có một bản viết tuyệt vời với hơn 100 mẹo hữu dụng cho trang web của bạn.
Để tiếp cận nhiều đối tượng hơn, hãy thiết kế trang web của bạn cho máy tính để bàn, máy tính bảng và thiết bị di động. Trên toàn thế giới, lưu lượng truy cập trên thiết bị di động đã tăng đều đặn kể từ năm 2015. Nó chiếm hơn một nửa tổng lượng truy cập toàn cầu. Vì vậy, điều quan trọng là tránh xa lánh người dùng di động. Tạo một thiết kế đáp ứng tự động điều chỉnh dựa trên thiết bị, chẳng hạn như ví dụ trong hình bên dưới.

Các trang web đáp ứng tự động thích ứng với các thiết bị khác nhau mà không phải hy sinh khả năng sử dụng hoặc loại bỏ các yếu tố. Các trang web thân thiện với thiết bị di động dựa trên các trang web dành cho máy tính để bàn, (được thiết kế dành cho máy tính để bàn trước tiên), được thu nhỏ lại cho các kích thước dành cho thiết bị di động. Các trang web được tối ưu hóa cho thiết bị di động được thiết kế đặc biệt để ưu tiên thiết bị di động.
Thực tiễn tốt là cung cấp trải nghiệm nhất quán và các tính năng giống nhau trên nhiều thiết bị. Có những trường hợp ngoại lệ, bao gồm các tính năng chỉ dành cho thiết bị di động như thanh toán bằng Apple Pay. Thiết kế cho nhiều thiết bị đảm bảo trang web của bạn tiếp cận nhiều khách truy cập nhất có thể và cũng có thể giảm bớt sự lộn xộn không cần thiết. Đọc thêm về cách điều chỉnh trang web của bạn cho người đọc trên máy tính để bàn và thiết bị di động tại đây.
Trang web của bạn phải có thể truy cập và vượt qua các tiêu chuẩn về khả năng truy cập. Điều này giúp thiết lập khả năng sử dụng tốt hơn, bao gồm nhiều người dùng cũng như bao gồm.
Có rất nhiều công cụ để kiểm tra màu sắc và phông chữ cho khả năng tiếp cận, chẳng hạn như máy phân tích tỷ lệ tương phản màu. Một điều khác mà bạn có thể làm là thêm văn bản thay thế vào hình ảnh mô tả hình ảnh đó là gì. Điều này cũng có thể hữu ích khi hình ảnh không tải hoặc bị hỏng. Cung cấp phụ đề và phiên âm cho bản ghi âm và video cũng là một cách khác để tạo nội dung có thể truy cập được.

Có một loạt các khả năng truy cập mà bạn có thể làm, một số trang web bắt đầu bằng văn bản thay thế, chú thích và bản ghi. Và các trang web khác có thể cung cấp đầy đủ các chức năng trợ năng, nơi bạn có thể điều chỉnh và thay đổi cài đặt của mình. Bằng cách thiết kế có tính đến khả năng truy cập, bạn đang tối đa hóa số lượng khách truy cập tiềm năng tương tác với trang web của bạn. Nó cũng sẽ cải thiện trải nghiệm người dùng.
Tối ưu hóa là một ví dụ điển hình về những điều cơ bản của thiết kế web. Đây là điều cơ bản của thiết kế web vì đó là điều bạn phải tiếp tục làm để giữ cho trang web của mình luôn được cập nhật. Và biết những gì bạn cần phải xem xét khi tối ưu hóa trang web của bạn sẽ đi một chặng đường dài để làm cho trang web của bạn thành công.
Có nhiều loại tối ưu hóa khác nhau: tải trang, nội dung, SEO, trải nghiệm người dùng, tối ưu hóa thiết bị, v.v. Nếu trang web của bạn mất nhiều thời gian để tải, tỷ lệ thoát của bạn sẽ tăng vọt. Nó không phải là năm 1999 nữa: khách truy cập sẽ không đợi các trang web tải. Giảm thời gian tải trang cũng giúp trang web của bạn dễ tiếp cận hơn đối với những người không có kết nối internet nhanh.
Tìm các từ khóa phù hợp cho trang web của bạn để cải thiện SEO của bạn. Tối ưu hóa nội dung trang web của bạn có thể thúc đẩy khách hàng tiềm năng, tạo niềm tin và củng cố SEO. Bất kể trang web của bạn dành cho doanh nghiệp hay danh mục đầu tư, việc tối ưu hóa nó theo nhiều cách sẽ mang lại nhiều khách truy cập hơn, nâng cao trải nghiệm người dùng và làm cho nó dễ tiếp cận hơn.
Khách truy cập phải luôn có một cách thuận tiện để liên hệ với bạn hoặc doanh nghiệp của bạn. Bao gồm trang liên hệ và các liên kết trên mạng xã hội để họ có phương tiện tương tác với bạn, sản phẩm của bạn hoặc dịch vụ của bạn. Nếu bạn đang điều hành một doanh nghiệp, việc cung cấp biểu mẫu liên hệ có thể cải thiện mối quan hệ với khách hàng hiện tại và thậm chí có được những khách hàng mới.
Khách truy cập có thể liên hệ để hỏi về các dịch vụ của bạn, đặt câu hỏi trước khi mua sản phẩm của bạn hoặc thậm chí tìm kiếm lời khuyên hoặc hỗ trợ. Giao tiếp cũng là một cách tuyệt vời để thu thập phản hồi và cải thiện không chỉ trang web của bạn mà còn cả danh mục đầu tư, sản phẩm hoặc bất cứ thứ gì mà doanh nghiệp của bạn cung cấp.

Bây giờ bạn đã biết những kiến thức cơ bản về thiết kế web, đã đến lúc sử dụng chúng một cách hiệu quả! Từ những gì bạn cần để bắt đầu, đến các yếu tố thiết kế chính và bố cục cho trang web, suy nghĩ về trải nghiệm người dùng và khả năng sử dụng, đây là tất cả những điều cơ bản về thiết kế web có thể giúp bạn tạo một trang web hấp dẫn, thành công và đầy cảm hứng. Bạn không được thúc đẩy để thiết lập và chạy trang web của mình?
Bài viết này ban đầu được viết bởi Alex Bigman và được xuất bản vào năm 2014. Nó đã được cập nhật với các ví dụ và thông tin mới.
Nguồn: 99designs

Công nghệ in tiên tiến dành cho máy in khổ lớn kỹ thuật số Trong thế giới phát triển nhanh chóng ngày nay, nơi

Trong thời đại bị thống trị bởi những đổi mới kỹ thuật số, sức mạnh của tiếp thị báo in dường như bị lu mờ

Khi tiếp thị hàng hóa chất lượng cao, việc nhận bản in chất lượng cao là yếu tố không thể thiếu. Để đảm bảo sự thành công, cần chú ý đến quá trình thiết kế, lựa chọn chất liệu in và sử dụng công nghệ in phù hợp. Bên cạnh đó, kiểm tra chất lượng bản in và đối tác in ấn cũng cực kỳ quan trọng.

Bao bì thực phẩm đóng một vai trò không thể thiếu trong ngành công nghiệp thực phẩm. Trong bài viết này, chúng tôi sẽ trình bày 9 ví dụ về bao bì thực phẩm mà chúng tôi yêu thích. Những ví dụ này không chỉ đáp ứng các yêu cầu kỹ thuật mà còn mang tính thẩm mỹ cao và đảm bảo sự an toàn và bảo quản cho thực phẩm.

Việc in chương trình sự kiện đòi hỏi sự cẩn thận và chính xác để đảm bảo thông tin được truyền đạt một cách rõ ràng. Hướng dẫn in cho chương trình sự kiện “The BeBrilliant” gồm các bước kỹ thuật chi tiết và đảm bảo tiêu chuẩn chuyên nghiệp. Trong hướng dẫn này, chúng tôi cung cấp các gợi ý về định dạng, kiểu chữ, lựa chọn giấy và quy trình in ấn để mang đến cho bạn một kết quả hoàn hảo.

Khi yêu cầu in ấn tùy chỉnh, có những câu hỏi quan trọng cần được đặt ra để đảm bảo thành công của dự án. Như tùy chọn màu sắc, kích thước, chất liệu, số lượng và các yêu cầu khác. Các câu hỏi này giúp xác định đúng nhu cầu của khách hàng và đảm bảo rằng in ấn đáp ứng đầy đủ yêu cầu kỹ thuật và thẩm mỹ.
Best Print luôn mang tới cho khách hàng những sản phẩm dịch vụ in ấn tốt nhất Dismiss